Vue3笔记

vue3笔记
Vue3简介
2020年9月18日,Vue发布3.0版本,代号:one price (海贼王)
耗时2年多,2600+次提交,30+个RFC,600+次PR,99位贡献者
github的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
Vue3带来了什么?
- 性能的提升
- 打包大小减少41%
- 初次渲染速度快55%,更新渲染快133%
- 内存减少54%
- 源码的升级
- 使用Proxy代替defindProperty实现响应式
- 重写虚拟DOM实现tree-Shaking
- 拥抱TypeScript
- Vue3可以更好的支持TypeScript
- 新的特性
- Composition API(组合式API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- 新的内置组件
- Fragment
- Teleport
- Suspense
- 其他改变
- 新的生命周期钩子
- data选项应该始终被声明为一个函数
- 移除keyCode支持作为
v-on的修饰符
- Composition API(组合式API)
- 性能的提升
一、创建Vue3.0工程
1.使用 Vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
1 | # 查看@vue/cli版本,确保vue/cli版本在 4.5.0 以上 |
2.使用 vite 创建
什么是vite?新一代的前端构建工具
优势如下:
- 开发环境中,无需打包操作,可快速的冷启动
- 轻量快速的热重载(HMR)
- 真正的按需编译,不再等待整个应用编译完成
1 | # 创建工程 |
二、常用Composition API
官方文档:https://cn.vuejs.org/guide/extras/composition-api-faq.html
1. 拉开序幕的setup
理解:Vue3.0中一个新的配置项,值为一个函数
setup是所有Composition API(组合API)
"表演的舞台"组件中所用到的:数据、方法等,均要配置在setup中
setup的两种返回值:
- 若返回一个对象,则对象中的属性、方法,都可以在模板中直接进行使用*
- 若返回一个渲染函数,则可以自定义渲染内容、
注意点:
尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methods、computed…)中可以访问到setup中的属性、方法
- 但是在setup中不能访问到Vue2.x配置
- 如果有重名,setup优先
setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板也看不到return对象中的属性。
(后期也可以返回一个Promise示例,但是需要Suspense和异步组件的配合)
2. ref函数
作用:定义一个响应式的数据
语法
const xxx=ref(初始值)创建一个包含响应式数据的引用对象(reference对象,简称ref对象)
js中操作数据
xxx.value模板中读取数据:不需要.value,直接
<div>{{xxx}}</div>
- 备注:
- 接受的类型可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依旧是靠
Object.defineProperty()的get与set完成的 - 对象类型的数据:内部
求助了Vue3.0中的一个新函数——reactive函数
3. reactive函数
- 作用:定义一个
对象类型的响应式数据(基本类型不要用它,要用ref函数) - 语法:
const 代理对象=reactive(源对象)接收一个对象(或数组),返回要给代理对象(Proxy的示例对象,简称proxy对象) - reactive定义的响应式数据是
深层次的 - 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作
4. Vue3.0中的响应式原理
Vue2.x的响应式
实现原理:
- 对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持) - 数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)
1
2
3
4Object.defineProperty(data,'count',{
get(){return this.count},
set(val){this.count=val}
})- 对象类型:通过
存在的问题:
- 新增属性、删除属性、界面不会更新
- 直接下标修改数组,界面不会更新
Vue3.0的响应式
- 实现原理:
- 通过Proxy (代理) :拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等。
- 通过Reflect (反射) :对源对象的属性进行操作
- MDN文档中描述的Proxy与Reflect:
1 | new Proxy(data,{ |
5. reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本数据类型
- reactive用来定义:对象 (或者数组) 类型数据
- 备注:ref亦可以用来定义 对象 (或者数组) 类型数据,它内部会自动通过
reactive转为代理对象
- 从原理角度对比
- ref通过
Object.defineProperty()的get与set来实现响应式(数据拦截) - reactive通过Proxy实现响应式,并且通过Reflect操作源对象内部的数据
- ref通过
- 从使用角度对比
- ref定义的数据:操作数据需要
.value,模板中读取数据不需要.value - reactive定义的数据:操作数据与读取数据 都不需要
.vlaue
- ref定义的数据:操作数据需要
6.setup的两个注意点
- setup执行的时机
- 在beforeCreate之前执行一次,this是undefined
- setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接受了的属性
- content:上下文对象
- attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于
this.$attrs - slots:收到的插槽内容,相当于
this.$slots - emit:分发自定义事件的函数,相当于
this.$emit
- attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于
7.计算属性与监视
1. computed函数(计算属性)
- 与 Vue2.x 中computed配置功能相同
- 写法
1 | import {computed} from 'vue' |
2. watch 函数
- 与 Vue2.x 中watch配置功能一致
- 两个“
小坑” :- 监视reactive定义的响应式数据时,olValue无法正确获取,强制开启了深度监视(deep配置失效)
- 监视reactive定义的响应式数据中某个属性时:deep配置有效
- 以下仅为示例,描述不清楚,如果不理解,去看本站Vue3-watch注意点
1 | // 情况一:监视ref定义的响应式数据 |
3. watchEffect函数
- watch的套路是:纪要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,坚实的回调中用到哪个属性,那就监视哪个属性。
- watchEffect有点像Computed:
- 但Computed注重的是计算出来的值(回调函数的返回值),所以必须要写返回值
- 而watchEffect更注重的是过程 (回调函数的函数体),所以不用写返回值
1 | watchEffect(()=>{ |
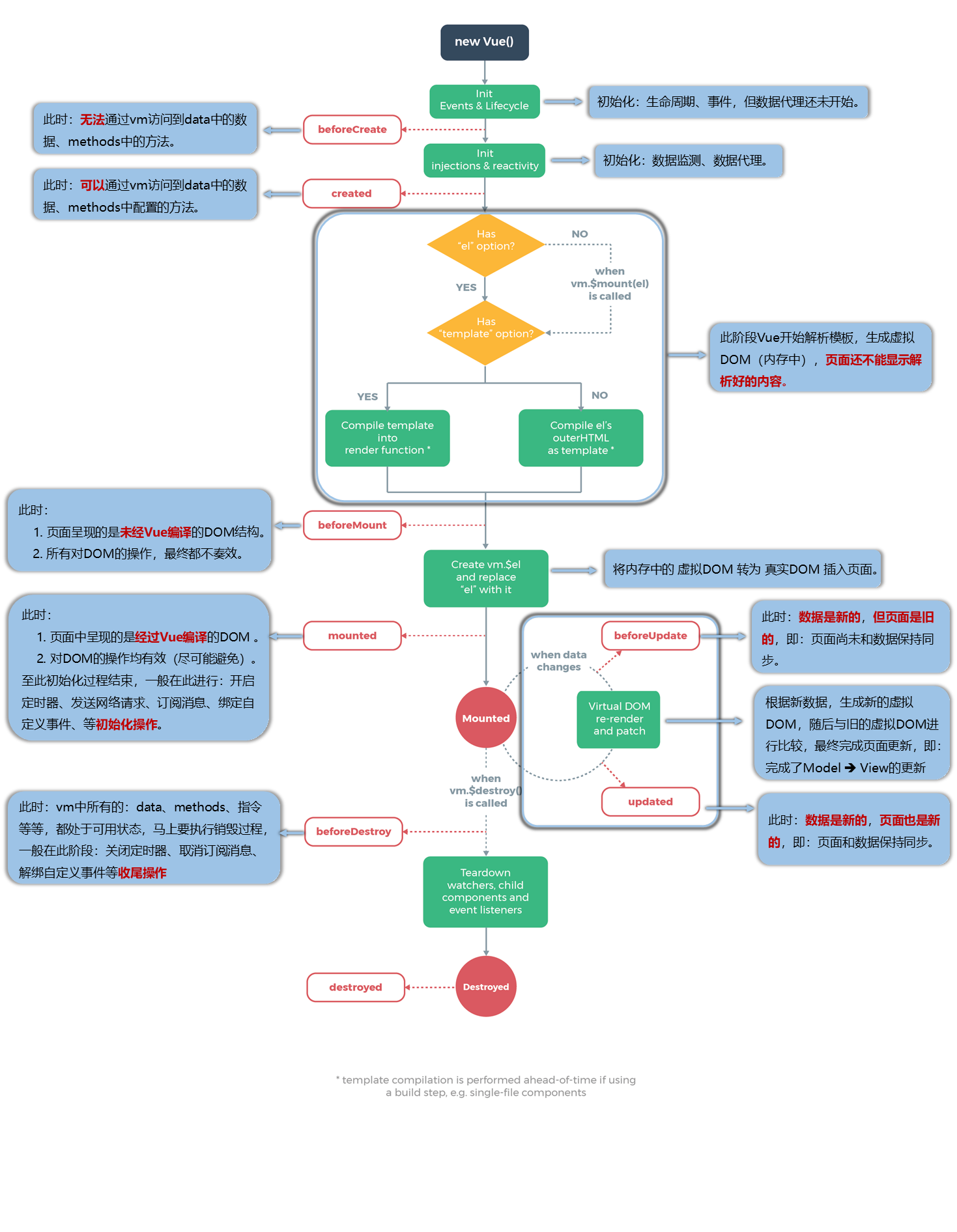
8.生命周期
Vue2.x的生命周期

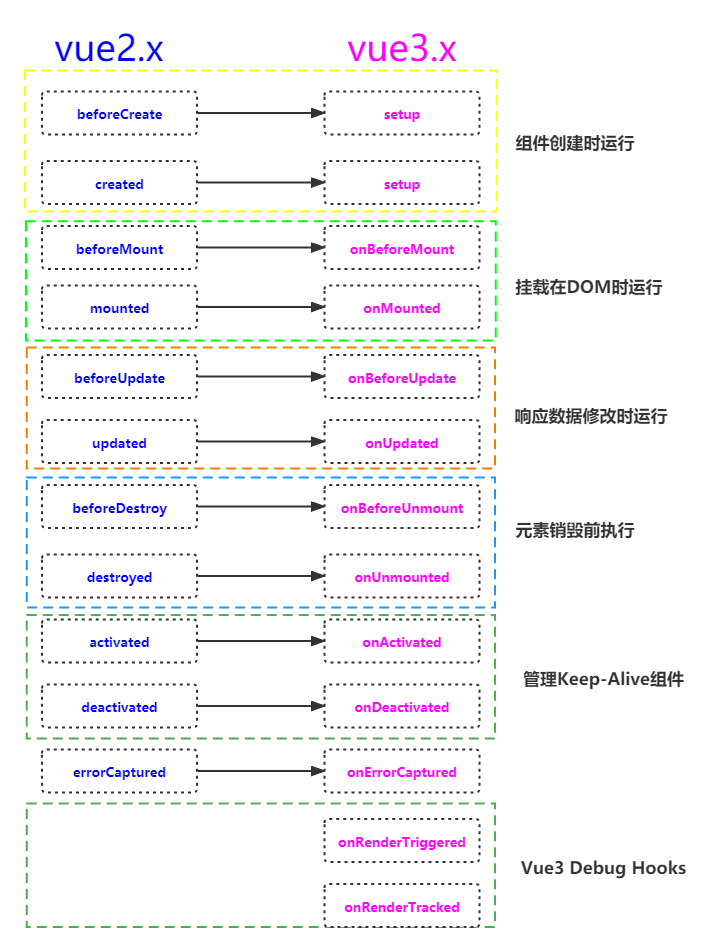
Vue3的生命周期

- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但是有两个被改名字了
beforeDestory改名为beforeUnmountdestroyed改名为unmounted
- Vue3.0也提供了Composition API 形式的生命周期钩子,与Vue2.x 中对应关系如下
beforeCreate===>setup()create===>setup()beforeMount===>onBeforeMountMounted===>onMountedbeforeUpdate===>onBeforeUpdateupdated===>onBeforeUpdatedbeforeUnmount===>onBeforeUnmountunmounted===>onUnmounted
9.自定义hook函数
- 什么是hook?——本质是一个函数,把setup函数中使用的Composition API进行了封装。
- 类似于Vue2.x 中的mixin
- 自定义hook的优势:复用代码,让setup中的逻辑更清楚易懂
10.toRef
- 作用:创建一个ref对像,其value值指向另一个对象中的某个属性
- 语法:
const name = toRef(person,'name') - 应用:要将响应式对象中的某个属性单独提供给外部使用时。
- 扩展:
toRef与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
三、其他 Composition API
1.shallowReactive 与 shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
- shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理。
- 什么时候使用
- 如果有一个对象结构,但是结构很深,但变化时只是外层属性变化===>
shallowReactive - 如果有一个对象结构,后续功能不会修改该对象中的属性,而是生成新的对象来替换===>
shallowRef
- 如果有一个对象结构,但是结构很深,但变化时只是外层属性变化===>
2.readonly 与 shallowReadyonly
- readonly:让一个响应式数据变为只读的(深只读)
- shallowReadolnly:让一个响应式数据变为只读的(浅只读)
- 应用场景:不希望数据(尤其是这个数据是来自于其他组件时)被修改时。
3.toRaw 与 markRaw
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象 - 使用场景:用于读取响应式对象对应的普通对象,这个普通对象的所有操作,不会引起页面更新
- 作用:将一个由
- markRaw
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应该被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变的数据源的大列表时,挑个响应式转换可以提高性能
4.customRef
- 作用:创建一个自定义的 Ref ,并对其依赖项进行跟踪和更新触发进行显示控制
- 实现防抖效果
1 | <template> |
5.provide 与inject
作用:实现
祖与后代组件间通信套路:父组件有一个
privide选项来提供数据,后代组件有一个inject选项来开始使用这些数据具体写法:
祖组件中:
1
2
3
4
5
6setup(){
......
let car =reactive({name:'奔驰',price:'40w'})
provide('car',car)
......
}后代组件中:
1
2
3
4
5
6setup(props,context){
......
const car=inject('car')
return {car}
......
}
6.响应式数据的判断
- isRef:检查一个值是否为一个ref对象
- isReactive:检查一个对象是否是由
reactive创建的响应式代理 - isReadonly:检查一个对象是否是由
readonly创建的只读对象 - isProxy:检查一个对象是否是由
reactive或者readonly方法创建的代理
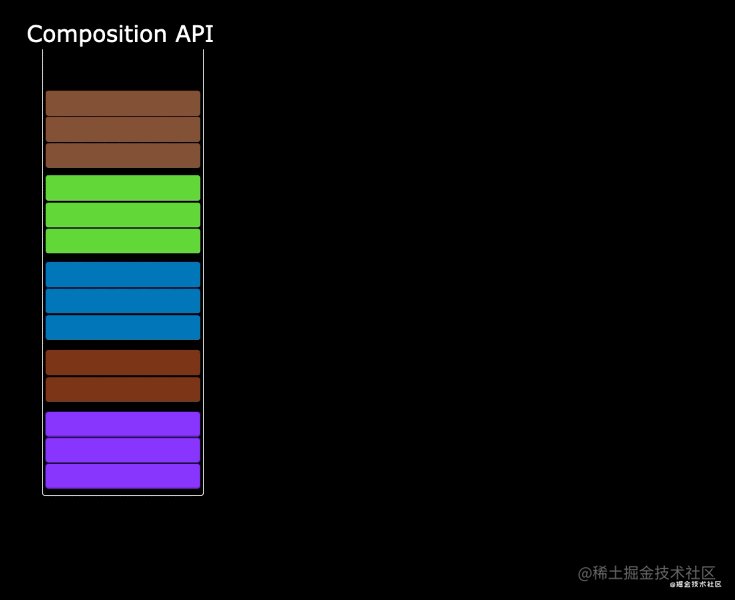
四、Composition API 的优势
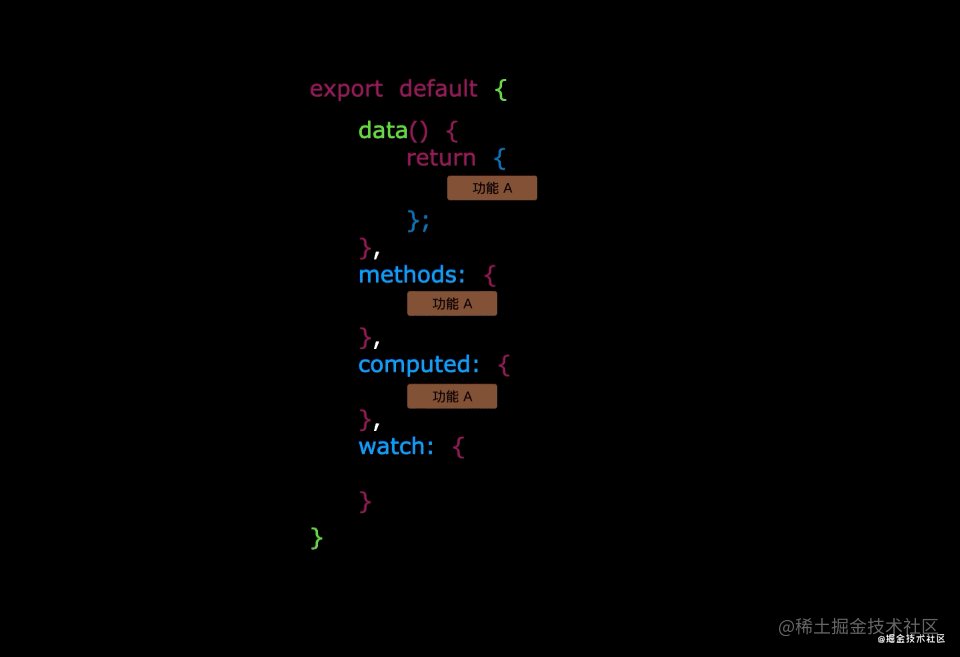
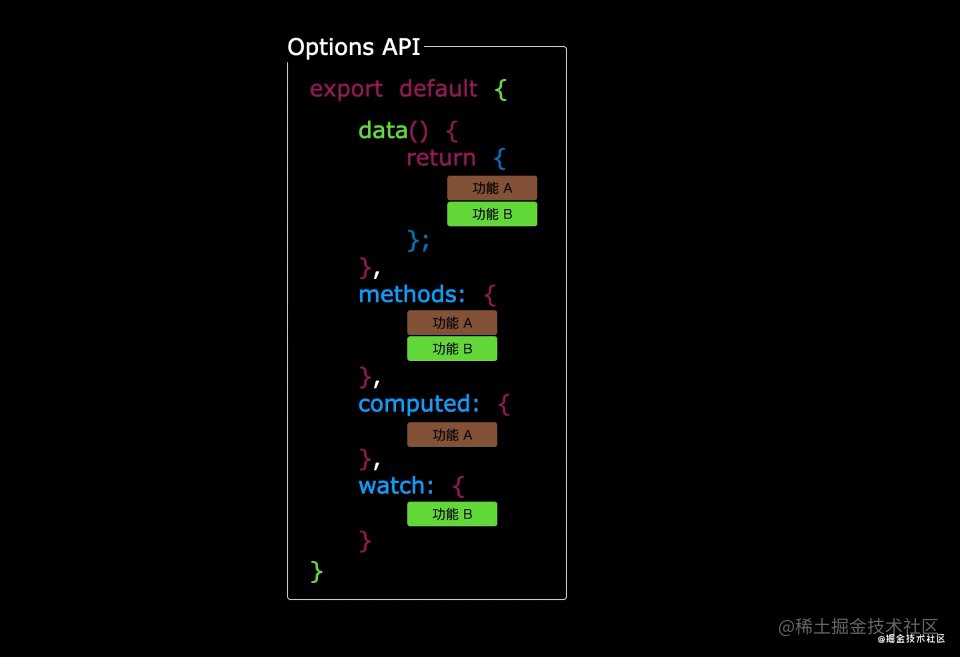
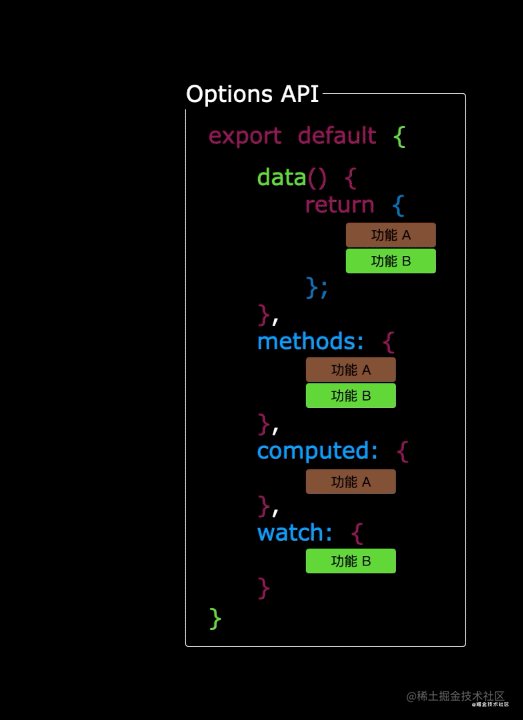
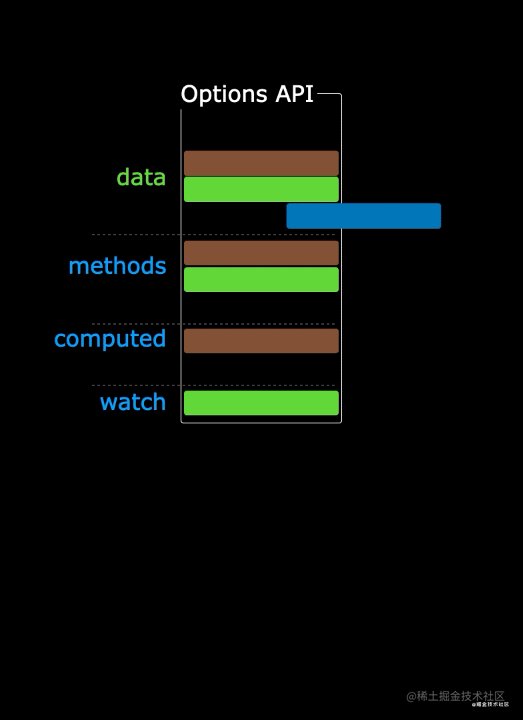
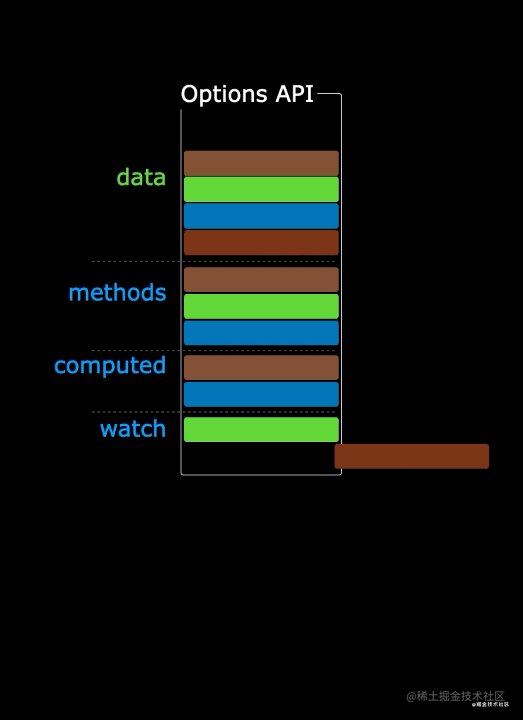
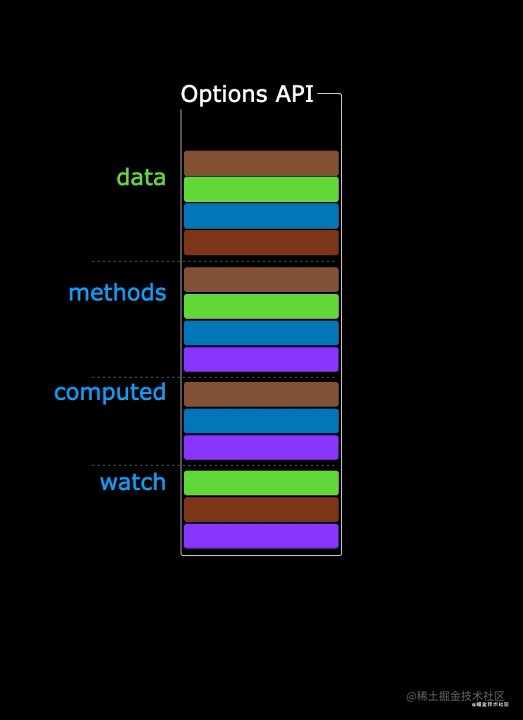
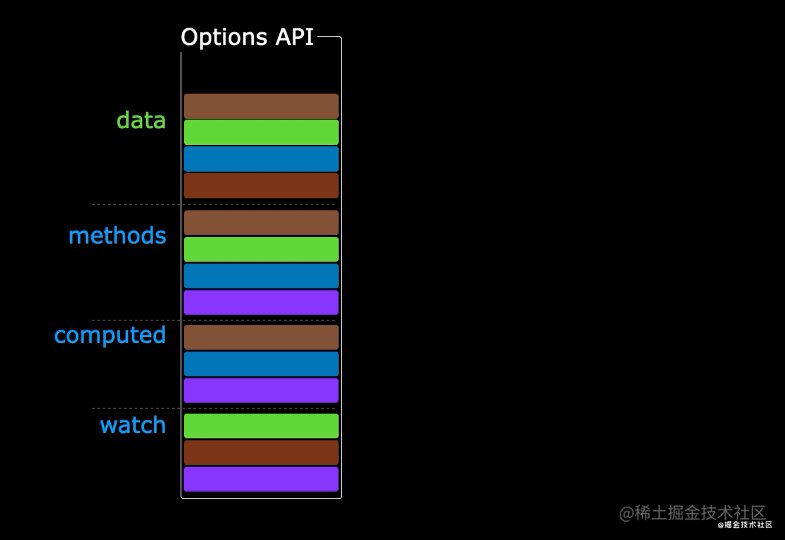
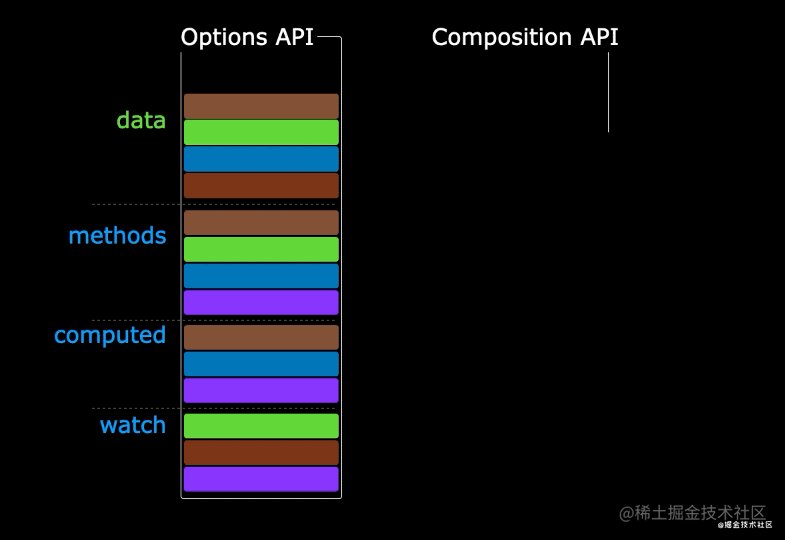
1.Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed中修改
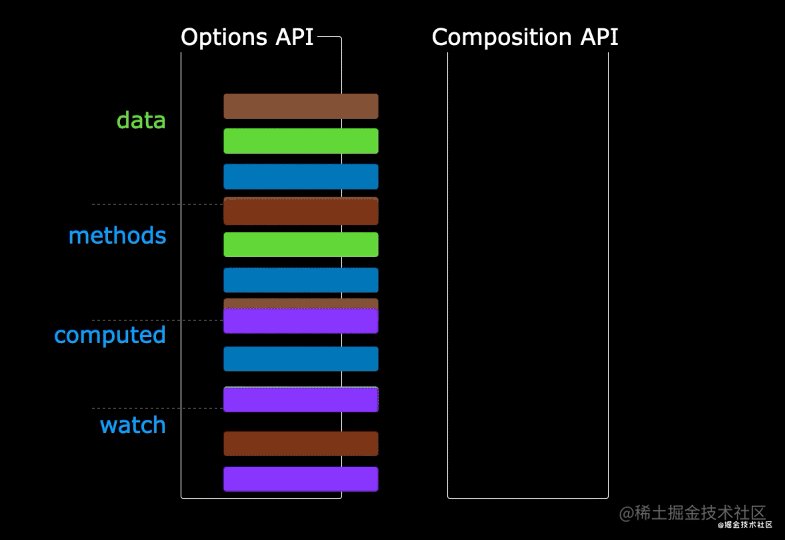
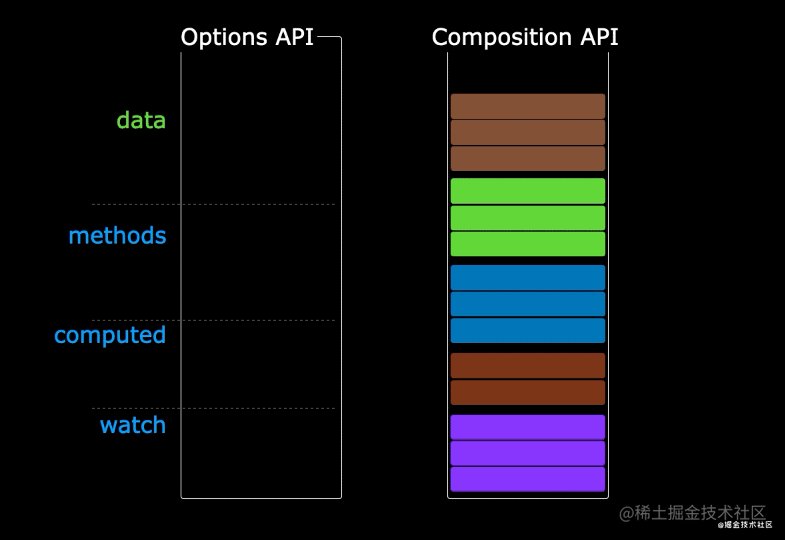
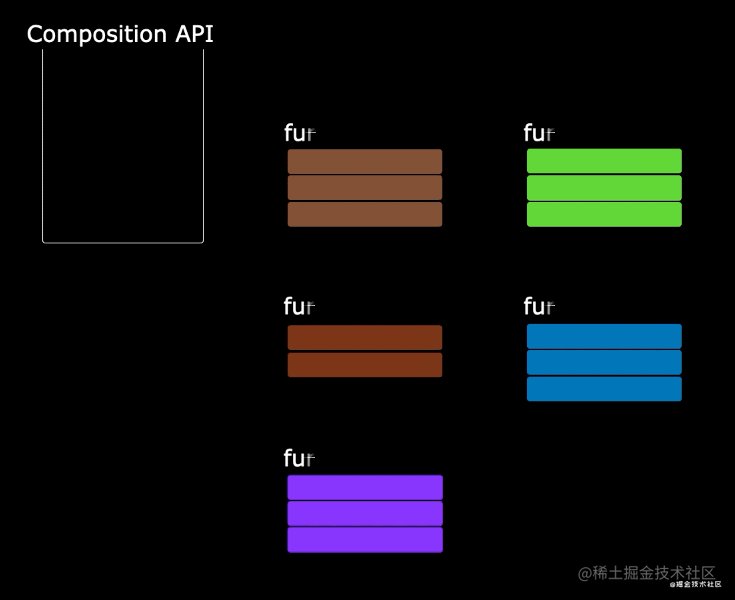
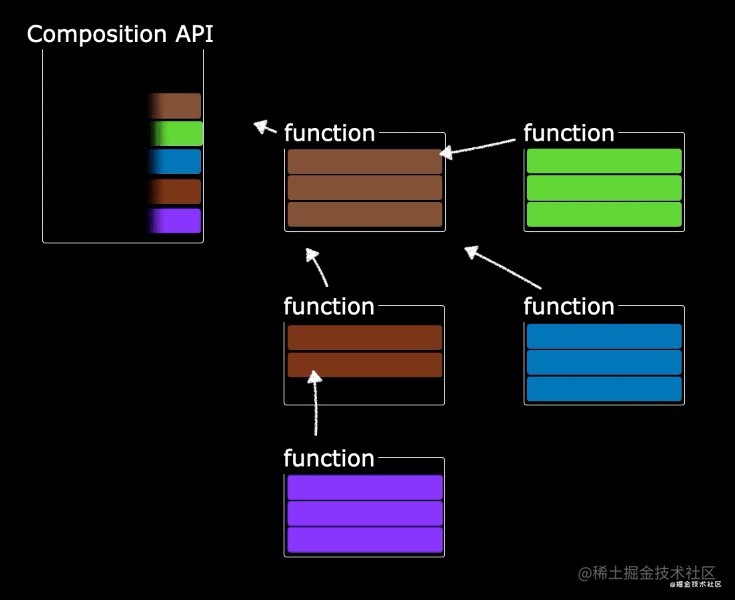
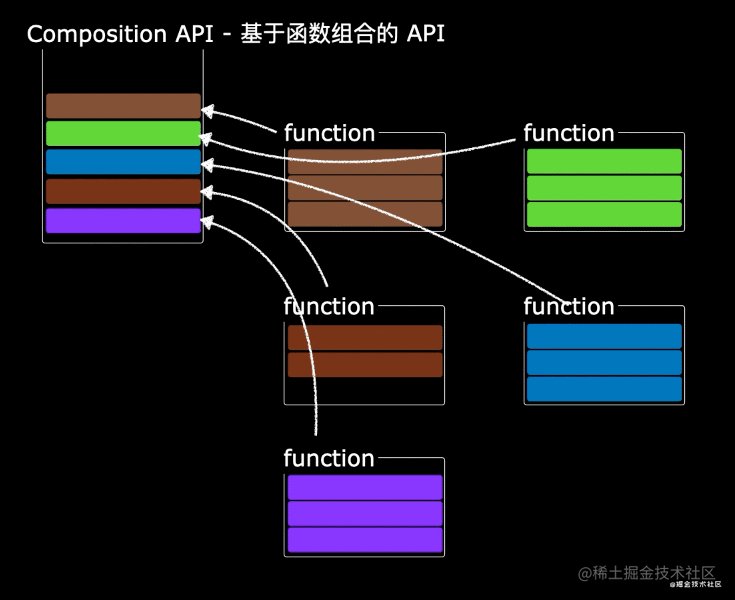
2.Composition API的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
五、新的组件
1.Fragment
- 在Vue2中:组件必须有一个根标签
- 在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中
- 好处:减少标签层级,减少内容村占用
2.Teleport
- 什么是Releport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术
1 | <teleport to="移动位置"> |
3.Suspense
等待异步组件渲染一些额外内容,让应用有更好的用户体验
使用步骤:
异步引入组件
1
2import {defineAsyncCompomemt} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))使用
Suspense包裹组件,并配置好defaule与fallback1
2
3
4
5
6
7
8
9
10
11
12
13<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template>
<h3>加载中...</h3>
</template>
</Suspense>
</div>
</template>
六、其他
1.全局API的转移
Vue 2.x 有许多全局API和配置
例如:注册全局组件、注册全局指令等
1
2
3
4
5
6
7
8
9
10
11
12// 注册全局组件
Vue.component('MyButton',{
data:()=>({
count:0
}),
template:'<button @click="count++">Clicked {{ count }} times.</button>'
})
// 注册全局指令
Vue.directive('focus',{
inserted:el=>el.focus()
})
Vue3.0中对这些API做出了调整:
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
2.其他改变
data选项应始终被声明为一个函数
过渡类名的更改:
Vue2.x 写法
1
2
3
4
5
6
7
8.v-enter,
.v-leave-to{
opacity:0;
}
.v-leave,
.v-enter-to{
opacity:1;
}Vue3.x 写法
1
2
3
4
5
6
7
8
9.V-enter-from,
.v-leave-to{
opacity:0;
}
.v-leave-from,
.v-enter-to{
opacity:1;
}
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes移除
v-on.native修饰符父组件中绑定事件
1
<my-component v-on:close="handleComponentEbent" v-on:click="hand"/>
子组件中声明自定义事件
1
2
3
4
5<script>
export default{
emits:['close']
}
</script>
移除过滤器(filter)
过滤器虽然看起来很方便,但它需要一个自定义语法,打破大括号内表达式是“只是JavaScript”的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去特换过滤器
- 标题: Vue3笔记
- 作者: Voun
- 创建于 : 2023-08-31 15:58:00
- 更新于 : 2024-08-13 05:34:38
- 链接: http://www.voun.top/2023/08/31/16Vue3bj/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。