
React钩子

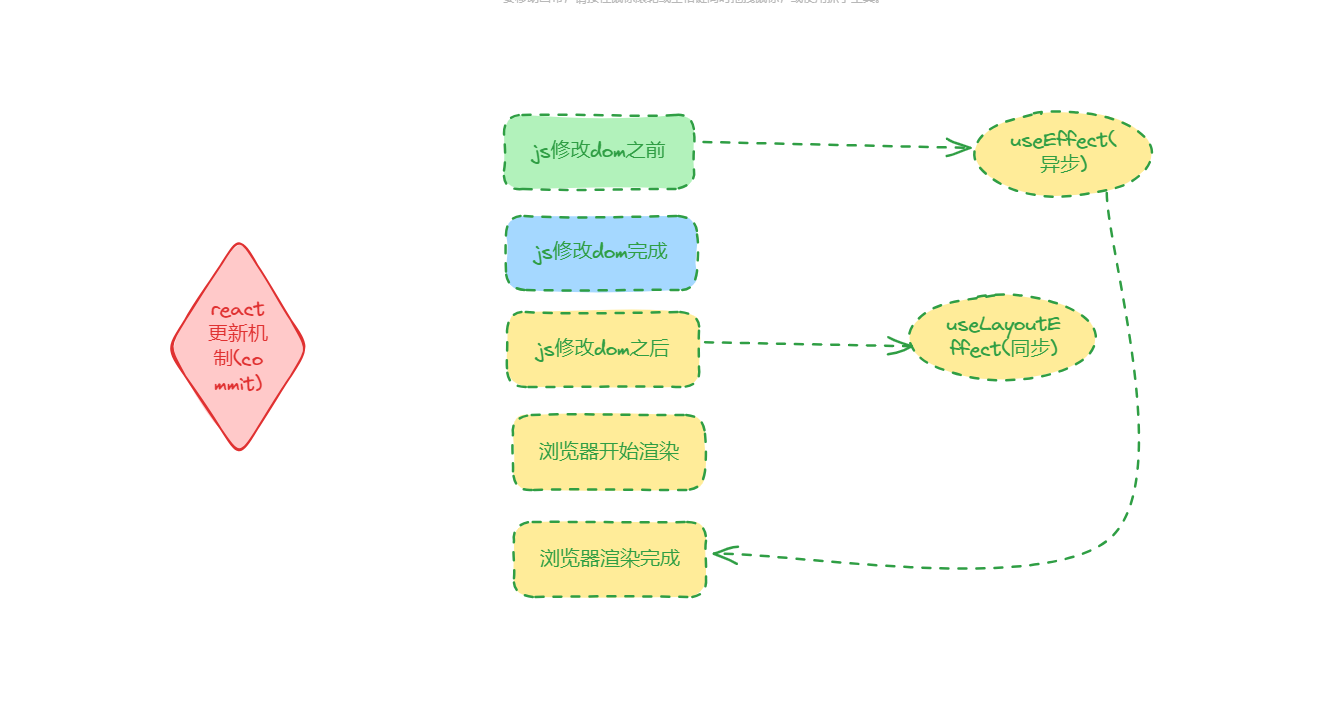
useEffect
参数:
更新的回调函数
依赖项
- 空数组
- 状态
1 | useEffect(() => { |
执行时机:
- 组件初始化
- 组件更新之后执行(浏览器渲染更新完成之后)
当我们传入依赖项[]
1 | useEffect(()=>{ |
执行时机:
- 组件初始化、挂载
当我们传入依赖项[a]
1 | useEffect(()=>{ |
执行时机:
- 初始化执行
- 依赖的状态发生变化
- 传入多个依赖项时,如[a,b] a或b发生变化都执行
1 | useEffect(()=>{ |
执行时机:
- 组件卸载执行
- 组件状态更新执行
useLayoutEffect

useMemo
useMemo用于缓存数据
多用于计算量比较大的子组件,一般情况下不会使用,只有子组件计算量太大,已经影响到页面的展示了,才会使用
1 | let data=useMemo(()=>{ |
useCallback
useCallback用于缓存函数
react.memo包裹着子组件
如果一个函数是纯函数,并且作为prop传入子组件,父组件状态改变,重新渲染时,函数的引用地址改变,子组件也会重新渲染,那这时,可以使用useCallback对函数进行缓存
useCallBack的本质工作不是在依赖不变的情况下阻止函数创建,而是在依赖不变的情况下不返回新的函数地址而返回旧的函数地址。不论是否使用useCallBack都无法阻止组件render时函数的重新创建!!
react.memo
对子组件做性能优化
props不变的情况下子组件不重新渲染
如果父组件重新渲染时,不想子组件重新渲染,可以使用react.memo包裹子组件进行调用
React.memo()其实是通过校验Props中的数据的内存地址是否改变来决定组件是否重新渲染组件的一种技术。
uesDeferredValue
fiber架构并发更新
任务分片 分为高优先级和低优先级 用户的操作属于高优先级
在浏览器空闲事件再去执行任务
useDeferredValue比较适用于组件接收的Props参数导致的渲染缓慢的性能优化
useTranstion
跟uesDeferredValue解决的问题相同,但是应用场景不同
useTranstion比较适合在自己组件本身来进行优化
TabContainer也是一个组件,假设是我自己开发的,我提供给别人使用。但是我希望这个组件,别人拿来用的时候已经是性能不错的,就可以使用useTransition。
SlowList是一个组件,假设是别的团队开发的,我是组件使用者。使用者想优化这个组件的渲染,把它变成低优先级就可以使用useDeferredValue。
use钩子
只在测试版本中可以使用
可以嵌套在if语句中
不是必须在函数顶级作用域
useDebugValue
必须开启严格模式
配合react devlop tool 可以做到组件级的bug定位
不用useDebugValue,直接log,容易找不到错误
useId
根据组件的树形结构生成的一个唯一id
nodejs做react的服务端渲染时,需要确保node 端生成的id和前端的id一致
useImperativeHandle
自定义转发出去的ref
不希望开发者直接操作dom,把自己组件内部的ref,通过暴露我定义的方法,让开发者进行操作dom
useInsertionEffect
专门为css-in-js库的作者特意打造的
如果你需要使用js插入style标签,使用useInsertionEffect钩子
否则可能出现插入时机出错,导致样式变化
useSyncExternalStore
也是库的作者使用的
解决tearing、状态撕裂(react并发更新带来的问题)
- 标题: React钩子
- 作者: Voun
- 创建于 : 2024-08-09 13:23:05
- 更新于 : 2024-08-13 05:34:46
- 链接: http://www.voun.top/2024/08/09/25-useEffect/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。